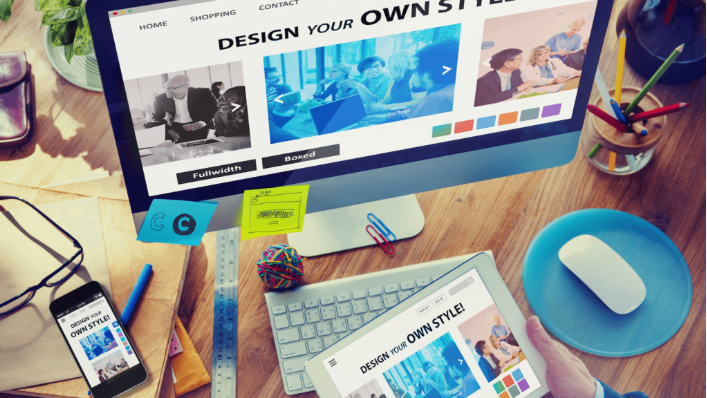
Thay vì đến trường lớp, các trung tâm đào tạo thì nhiều người lại chọn tự học thiết kế website nhằm tiết kiệm thời gian, tiền bạc. Tuy nhiên, cũng bởi không có người định hướng rõ ràng nên hầu như người nào mới bắt đầu học đều cảm thấy hoang mang, không biết nên bắt đầu từ đâu, học cái gì? Hiểu được điều đó, mình thực hiện bài viết dưới đây nhằm giúp những bạn có nhu cầu học thiết kế tại nhà có thể gặt hái được thành công một cách nhanh chóng.
Những điều bạn cần lưu ý khi tự học lập trình viên
Lập trình và thiết kế web thực chất không hề khó như nhiều người nghĩ. Bởi bạn đã có sự hỗ trợ của vô vàn công cụ, ngôn ngữ lập trình hiện đại. Tuy nhiên, để đạt được kết quả, đòi hỏi người học cần chăm chỉ, kiên trì, yêu thích thực sự đối với thiết kế. Điều này sẽ giúp bạn nhanh chóng gặt hái được nhiều thành quả trong thời gian học.
Để quá trình tự học thiết kế trở nên dễ dàng hơn, bạn cần lưu ý một số điều sau đây:
- Biết về 2 mảng của lập trình website: Khi thiết kế website, bạn cần biết lập trình web có 2 mảng đó là: lập trình front – end và lập trình back – end. Trong đó, Front – end là tất cả những gì người dùng thấy từ design, ngôn ngữ hiển thị HTML và CSS. Lập trình Backend liên quan đến cấu trúc bên trong web như database và server. Điều các lập trình viên backend để ý nhất đó là độ bảo mật và cấu trúc của website. Những lập trình viên nào đáp ứng cả 2 mảng sẽ được gọi là Full Stack Developer. Với những người mới học, bạn nên xác định rõ thế mạnh, theo đuổi từng mảng trước, sau đó mới học kết hợp 2 mảng nếu muốn.

- Với những người có nhu cầu tự học thiết kế website thì bạn chỉ cần lên ý tưởng, layout, chọn hình ảnh, màu sắc cho ấn tượng, phù hợp mà không cần thiết biết đến code. Nhưng nếu bạn học lập trình thì cần biết tất cả, bao gồm cả code.
- Lập trình web sử dụng rất nhiều ngôn ngữ lập trình khác nhau. Bạn nếu học thiết kế web thì chỉ cần học một ngôn ngữ lập trình cũng đủ để bạn có thể hoàn thành một website cơ bản rồi. Nhưng nếu muốn tối ưu và hoàn thiện website như một lập trình viên chuyên nghiệp thì bạn cần trau dồi thêm nhiều ngôn ngữ khác.
Lộ trình các bước tự học thiết kế website
Quá trình tự học thiết kế website cần bắt đầu từ việc hiểu về website với cấu trúc, cách viết code, cách thức hoạt động của web,…
Bạn nên tìm đến các website cho phép tải mã nguồn diễn đàn bằng PHP với MySQL, có hướng dẫn cài đặt, thay đổi chức năng,… bạn hãy down về và làm theo hướng dẫn. Chỉ cần cẩn thận theo dõi, bạn sẽ hiểu và quen được với cấu trúc, cách viết code và cách hoạt động của web.
Nếu bạn không muốn mất quá nhiều thời gian cầm quyển sách lập trình dày cộp hay đến trường lớp nghe giảng dạy, vậy thì bạn nên sử dụng PHP, với ngôn ngữ này, bạn chỉ cần đọc và làm theo bài hướng dẫn về khai báo biến, đặc điểm và mã nguồn có sẵn, bạn sẽ biết cách viết ngay thôi.
Khi bạn đã biết cách viết thì có thể tự viết hẳn chức năng lớn cho forum, thay đổi cấu trúc cho nó nếu muốn. Bên cạnh việc học và làm theo các mã code có sẵn, bạn có thể tham gia thêm vào các diễn đàn để xem người ta thảo luận, làm theo hướng dẫn, kinh nghiệm của người đi trước để nâng cao kiến thức cũng như tay nghề.
Những yếu tố cần chuẩn bị khi tự học thiết kế website
Để học thiết kế website, bạn cần nắm các kiến thức về thuật toán lập trình, tư duy lập trình, hiểu biết cơ bản về cơ sở dữ liệu, sử dụng website,…

Bạn cũng có thể tìm hiểu thêm về các ngôn ngữ lập trình như HTML, PHP, JSP, ASP.NET, CSS,….
Việc học thiết kế website sẽ càng trở lên dễ dàng hơn nếu bạn biết tiếng Anh. Bạn cũng nên tìm hiểu và học qua các tài liệu nước ngoài để có được kiến thức, vốn tiếng phục vụ cho việc thiết kế và lập trình web của bạn.
Một số mã nguồn và công cụ cần biết trong quá trình tự học thiết kế website
-
Mã nguồn
- Forum: vBB (vBulletin Board), phpBB, IPB (Invision Power Board) và nhiều loại forum khác.
- Framework hay CMS: DotNetNuke, Zend framework, Drupal, Joomla, phpNuke, Spring và nhiều loại khác.
-
Các công cụ sử dụng
Tùy vào mỗi chương trình khác nhau mà bạn có thể sử dụng các công cụ khác nhau. Dưới đây là một số công cụ, phần mềm lập trình và thiết kế web phổ biến nhất.

- Công cụ Adobe DreamWeaver: Công cụ này được dùng để hỗ trợ nhiều ngôn ngữ. Tuy nhiên, nhiều người thường sử dụng công cụ này vào việc soạn thảo html, css và javascript.
- Notepad++, Editplus: Đây là những trình duyệt soạn thảo hỗ trợ nhiều ngôn ngữ. Trong đó, Notepad++ được dùng nhanh trực tiếp trên host hay server.
- Zend Studio hay Zend Eclipse là các công cụ dùng để hỗ trợ tốt cho việc lập trình PHP.
- Eclipse được sử dụng nhằm việc hỗ trợ tốt cho việc lập trình Java.
- Công cụ Visual Studio được sử dụng với mục đích hỗ trợ tốt cho việc lập trình ASP.NET.
- SQL Server được dùng khi bạn dùng cơ sở dữ liệu là MS SQL.
- PhpMyAdmin áp dụng cho việc quản lý database MySQL bằng giao diện web.
- SQLYog là chương trình hỗ trợ cho việc quản lý database MySQL.
Hi vọng với những phân tích và chia sẻ về lộ trình học thiết kế web trên đây của mình sẽ giúp ích nhiều cho quá trình tự học thiết kế website hiệu quả.
